In the digital age, there are countless ways to showcase your fashion or beauty products online. From category pages on your website to mobile apps and virtual catalogs, the possibilities are endless.
But how do you truly capture your customers’ attention and ensure they choose to buy from you?
Picture recreating the nostalgic experience of browsing a product catalog in the digital world. Before the internet, consumers would relax on their sofas, flipping through catalog pages to explore their options. Today, while they browse online, they can still enjoy that familiar, immersive experience—right from their mobile devices or laptops, flipping through digital pages and engaging with your content.
In this blog post, we present various lookbook examples to inspire you and help elevate your online product presentation.
What is a lookbook?
A lookbook is an online tool designed to showcase products and designs through compelling visuals. Originally popularized by the fashion industry, lookbooks have now gained popularity among photographers, designers, and various other creative fields.
In the business world, a lookbook serves as a high-quality presentation of your offerings. It’s particularly popular in industries such as photography, cosmetics, interior design, and fashion.
For years, companies have used lookbooks to attract and engage customers. However, a new and improved approach has revolutionized the way brands utilize lookbooks. Let’s explore how Interactive Content has transformed this powerful tool.

What is an Interactive Lookbook?
An Interactive Lookbook is a dynamic, engaging version of a traditional lookbook that invites users to actively participate in the content. Rather than passively viewing images and consuming information, users become part of the experience by clicking on hotspots, answering questions, or even playing games.
Imagine a virtual catalog with a realistic page-flip effect. As customers navigate through the pages, they become more engaged by clicking on items they like, answering questions in an ecommerce quiz, and even playing mini Marketing Games to win discount codes. What is more, they get captivated by stunning animations that enhance the experience even more.
Why use an Interactive Lookbook?
A whopping 87% of customers feel that product content is the most important factor when deciding to purchase online, and 85% say that product information and pictures are crucial when choosing which brand to buy from. An Interactive Lookbook not only provides this vital information but does so in a way that engages and captivates your customers.
By integrating interactive elements, such as clickable hotspots and engaging visuals, you can help customers learn more about your products in an enjoyable and immersive manner. This enhances their shopping experience and increases the likelihood of them choosing your brand.
Related: What is an Interactive Lookbook?

Lookbook examples to try
Here are some standout examples of lookbooks that can inspire your next marketing campaign and showcase how versatile and engaging Interactive Content can be.
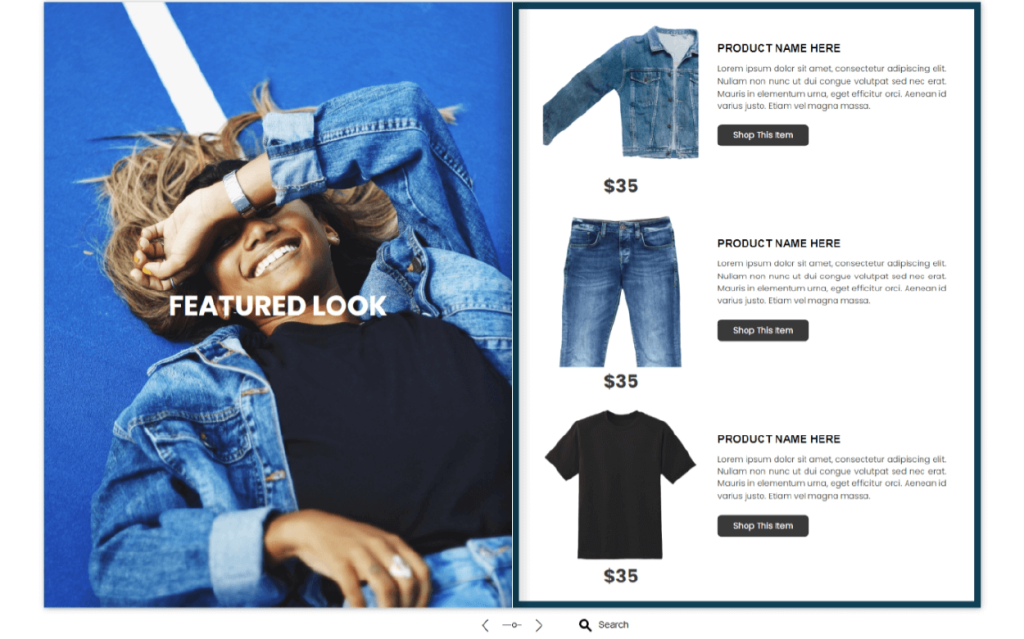
1. Fashion Catalog
Starting with our fashion lookbook examples, this one is truly a feast for the eyes! The immersive page flip effect takes shoppers on a captivating journey, while the stunning animations and clickable elements help users visualize your products better. Additionally, the newsletter signup form at the end ensures that customers never miss an important new collection.

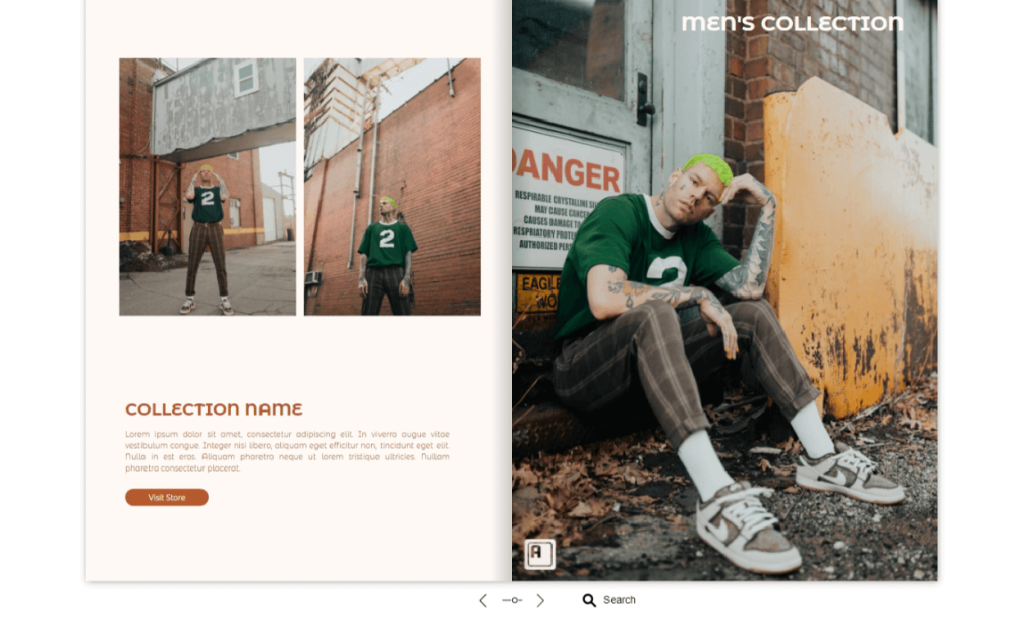
2. Sportswear Lookbook
This Sportswear Lookbook is a powerful marketing tool designed for online retailers. Filled with stunning animations, interactive clickable elements, and a built-in product finder, this lookbook offers an engaging and immersive experience. It even features our special flip-page effect, making it feel like a real physical catalog.

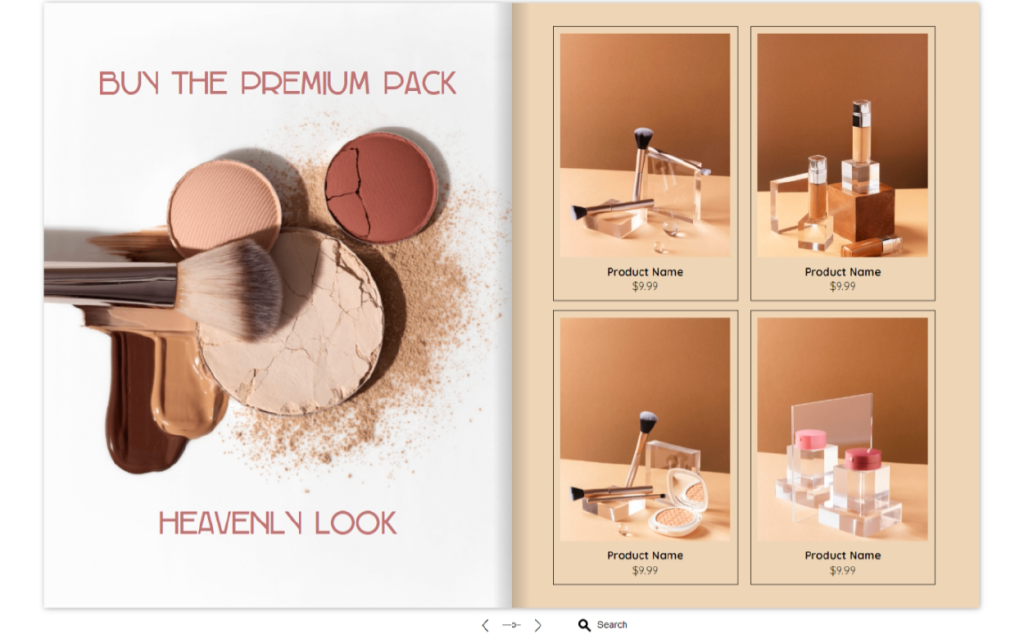
3. Beauty Product Catalog
This Beauty Product Catalog is perfect for showcasing your beauty items with style. Even better than a physical catalog, this lookbook creates an immersive experience for users, captivating them with beautiful animations on every page. Furthermore, the clickable elements that reveal additional information about each product help avoid design clutter and keep the layout clean and pleasant for the eyes.

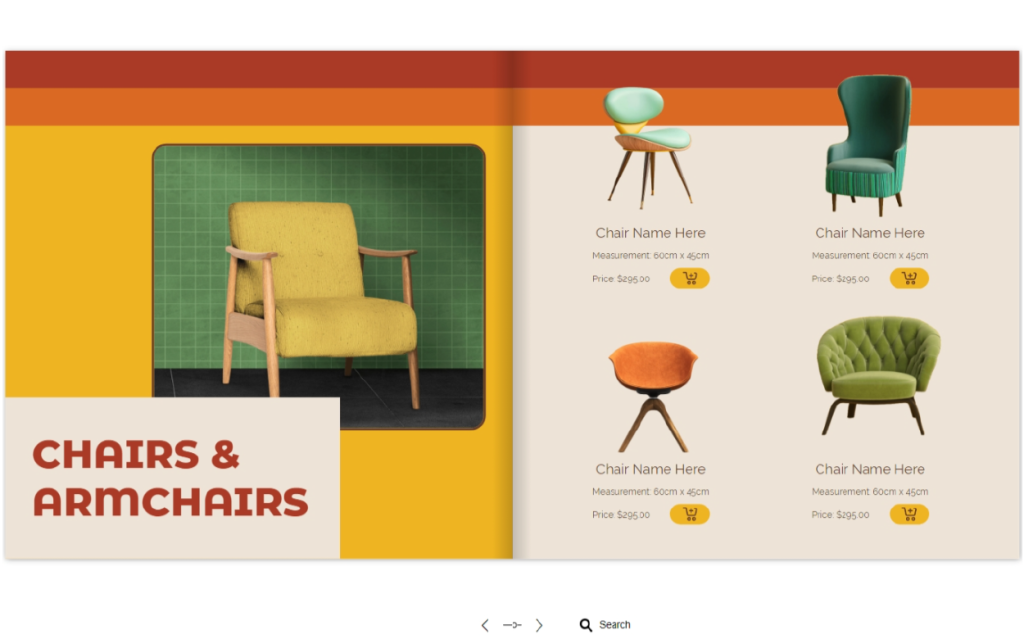
4. Furniture catalog
Continuing with our interior design lookbook examples, this Furniture Catalog showcases your products in an engaging way. Featuring a classic page flip effect, clickable images, add-to-cart buttons, and amazing animations, this lookbook easily turns viewers into active buyers.

5. Furnishing Catalog
Another idea for interior design businesses, this Furnishing Catalog encourages direct purchases thanks to effective add-to-cart buttons next to every product. Viewers can enjoy the animations that bring the lookbook to life, as well as convenient shopping directly from the catalog.

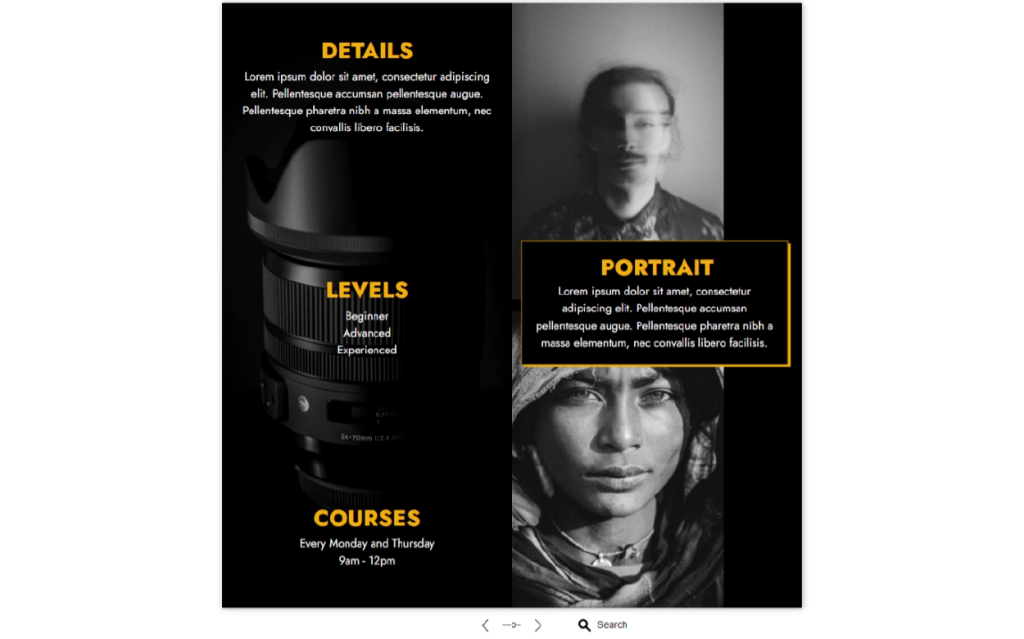
6. Photography Guide
If you are in the photography business, this lookbook example is for you. Easy to browse and explore, this Photography Guide features a beautiful page flip effect along with clickable images that reveal slideshows for users to enjoy. On the last page, an inviting signup form encourages potential customers to sign up for your course, ensuring they don’t miss the opportunity to engage with your brand further.

How to engage visitors with Interactive Lookbooks?
If you liked any of the examples on this page, we have good news for you. You can easily recreate any of them on Dot.vu! Our lookbook creator is a user-friendly platform that lets you unfold your creativity.
Here are a few tips to help you take your lookbooks to the next level:
- Add a page flip effect. This crucial element gives life to your lookbooks, catalogs, and documents. All our flipbooks and lookbooks come with this effect.
- Implement different animations. Adding animations to your lookbook will captivate viewers, making them want more from your content.
- Remember stunning visuals. A lookbook is all about appearance. We recommend you always use high-quality images to grab the attention of your audience.
- Write good product descriptions. As previously mentioned, more than 80% of customers consider product content important when making purchasing decisions. Educate them about your products, preferably behind clickable elements to avoid design clutter.
- Incorporate clickable images. Add a clickable element to every item to allow buyers to click and learn more about your products, or even add them directly to their shopping carts.
- Assist buyers with a product finder. A built-in product finder with two or three questions is an amazing way to help customers find the right products for their needs.
- Encourage purchases with an add-to-cart button. Allow buyers to purchase their favorite items directly within the lookbook.
- Ensure your lookbook is mobile-friendly. Did you know that more than 75% of retail site traffic happens on smartphones? Make sure your lookbook is mobile-friendly to cater to your target audience.

Create your branded Interactive Lookbook in no time!
Dot.vu helps thousands of brands like yours to create unique lookbooks that convert. All you need is to create a free account and explore our templates, each easy to customize. The best part is, you don’t need any coding skills! Just pick a template, drag and drop the elements you need, and add animations and Interactive Experiences as you wish.
Alternatively, you can also upload your existing PDF and let us convert it into a lookbook. Then, you can add all the animations and engaging elements you want.
Get started on our 14-day free trial today. Get your lookbook published within hours: